Navigation
Die Hauptnavigation (erste Ebene) setzt sich aus den Unterseiten von „Home“ (Seiten-ID 1) zusammen. Das Dropdown-Menü, das angezeigt wird, wenn man mit der Maus über einen Hauptnavigationspunkt fährt, wird automatisch generiert, sobald ein Hauptnavigationspunkt Unterseiten hat.
Des Weiteren gibt es eine Metanavigation auf der linken Seite des Footers (Fußbereich der Seite) mit allen Unterseiten von "Metanavigation" (Seiten-ID 6).
Bereiche
Die Seiten sind in verschiedene Bereiche aufgeteilt, welche im TYPO3-Backend entsprechend gepflegt werden können.
Im Bereich "Header" kann lediglich ein Mask-Element "Headerbild / Headerslider" eingefügt werden. Mehr hierzu im Abschnitt "Mask-Elemente". Dies wird dann als Bild oder Slider über die volle Breite der Webseite dargestellt. Der Bereich "Header" muss allerdings nicht zwingend befüllt werden.
Im Bereich "Inhalt" können verschiedene Inhaltselemente angelegt werden, die verschiedenen Möglichkeiten werden im Folgenden dargestellt. Jeglicher Inhalt ist in diesem Bereich auf die Inhaltsbreite begrenzt und geht nicht bis zum Rand des Browserfensters außer im Feld "Container" des Reiters "Erscheinungsbild", wird diese Option explizit ausgewählt. Bitte beachten Sie, nicht alle Inhaltselemente sind für diese Option optimiert.
Für den Kopfbereich der Webseite existiert auf der Startseite ("Home") ein zusätzlicher Bereich ganz oben. Hier kann das Element "Kopfzeile der Webseite" gepflegt werden. Dort kann das Logo bei Bedarf ausgetauscht oder die Verlinkung auf das Logo angepasst werden.
Ebenso existiert auf der Startseite ("Home") unten ein Bereich Fußzeile. Dort kann das Element Fußzeile der Webseite gepflegt werden. In diesem Element können Sie Angaben zum Footer pflegen, bspw. den Copyright-Hinweis.
Inhalte | Elemente
Auf jeder Inhaltsseite wird automatisch die H1-Seitenüberschrift generiert. Diese können Sie beeinflussen, indem Sie den Seitentitel anpassen oder, falls die Seite anders heißen soll als die Seitenüberschrift, über das Feld "Hauptüberschrift" neben dem Seitentitel.
Bitte achten Sie darauf, Ihren Inhalt mit den weiteren Überschriften h2 und h3 hierarchisch korrekt zu strukturieren.
Um den Inhaltsbereich in mehrere Spalten aufzuteilen, stehen hier folgende "Container" zur Verfügung:
- Container 33% - 33% - 33%
- Container 33% - 66%
- Container 50% - 50%
- Container 66% - 33%
- Container 100%
Diese Container teilen die Seite - zumindest in der Desktopansicht – in zwei bzw. drei Spalten mit der jeweiligen prozentualen Breite auf. Innerhalb der Container können weitere Inhaltselemente gepflegt werden. In der Responsive-Ansicht brechen diese Spalten dann zur besseren Darstellung um, dabei schieben sich die Spalten unteinander, so dass die linke Spalte oben und die rechte Spalte unten steht.
Um Inhalte aus SEO Gründen zu bündeln, kann das einspaltige Containerelement "Container 100%" verwendet werden.
Überschrift Spalte 1
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text und Bilder“, welches mit Text und/oder Bilder(n) verwendet werden kann.
Überschrift Spalte 2
Die Spalten der Rasterelemente werden in ihrer Höhe immer aneinander angeglichen. Trotzdem sollten Sie aus optischen Gründen darauf achten, die Spalten eines Rasterelements nicht mit extrem unterschiedlich viel Text zu befüllen.
Überschrift Spalte 3

Es kann natürlich auch ein Bild in einer Spalte ausgegeben werden.
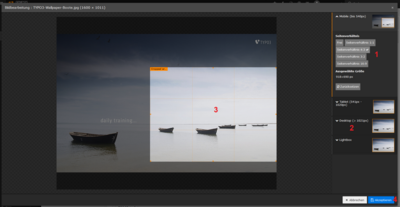
Bildausschnitt festlegen
Bei jedem Bild kann über die Schaltfläche "Editor öffnen" der gewünschte Ausschnitt mittels der verschiedenen Seitenverhältnisse festgelegt werden. Dies bietet sich vor allem an, wenn Sie Bilder neben- oder übereinander darstellen wollen, die alle das gleiche Format haben sollen.
Dazu einfach das Verhältnis anklicken (1), Bei einige Elementen können verschiedene Bildausschnitte festgelegt werden. Bei "Text und Bilder" Elementen können bspw. unterschiedliche Bildausschnitte je nach Ausgabegröße festgelegt werden. Für bestimmte Elemente gibt es unterschiedliche Bildausschnitte, bspw. für unterschiedliche Displaygrößen (2), so können Sie das selbe Bild lediglich mit einem anderen Bildausschnitt für Mobile, Tablet und Desktop verwenden. Dazu die Auswahl im Bild über Ziehen an den Ecken entsprechend vergrößern (3) bzw. über Drag & Drop den ganzen Bereich an die gewünschten Stelle schieben und anschließend die Änderung akzeptieren (4).
Textformatierung
Die Formatierung des Textes kann bedingt über den Rich-Text-Editor (RTE) vorgenommen werden. Verweise werden über die Schaltfläche "Link einfügen" im RTE erzeugt. Soll der Verweis auf der Webseite als Button angezeigt werden, muss als Stil dann "Link in Box" ausgewählt werden.
Als besondere / erwähnenswerte Elemente stehen folgende "Mask-Elemente" zur Verfügung:
Headerbild / Headerslider
Headerbilder bzw. Headerslider werden mit dem gleichen Mask-Element umgesetzt. Sobald mehr als ein Bild hinterlegt wird, generiert sich automatisch ein Slider aus diesen Bildern.
Inhalte | Sonderfunktionen
Downloads
Zur Darstellung von Downloads kann der "Typische Seiteninhalt" "Dateilinks" verwendet werden. Hier können Sie Dateien zum Download bereitstellen und diese jeweils optional mit Titel und Beschreibung versehen.
Kontaktformular
Auf der Seite Kontakt (Seiten-ID 7) wird das Kontaktformular dargestellt. Die Benachrichtigung geht per E-Mail an den Administrator.
Nach (erfolgreichem) Absenden des Formulars gelangt der Besucher auf eine Antwortseite, dessen Inhalt auf der Seite "Kontakt > Vielen Dank" (Seiten-ID 15) gepflegt werden kann.
404-Fehlerseite
Gibt der Besucher im Adressfeld des Browsers eine falsche Seite ein oder gelangt über einen veralteten Link zur Webseite, erhält er eine entsprechende 404-Fehlerseite, deren Inhalt auf der Seite "Funktionsseiten > 404" (Seiten-ID 4) gepflegt werden kann.
Mask-Element "Count-Up"

Projekte
Neben InstaPro bieten wir noch MediPro und ImmoPro.
Weitere Projekte sind in Planung.

Tassen Kaffee
Unsere Entwickler wandeln Kaffee in Programmier-Code um.
Überzeugen Sie sich von unseren Funktionen.